Introduction
Overview
Our Checkout Solution provides an easy, quick and secure way for you to start accepting payments online.
Customers will choose products or services through your website or in your mobile app, when they proceed to checkout, our secure solution takes care of the payment process:
- No need for you to have any sensitive payment information on your systems, complying with the Payment Card Industry Data Security Standard (PCI DSS) becomes easy.
- In-built cardholder authentication with 3-D Secure, handling the interaction with your customer's card issuer.
- Easy access to Alternative Payment Methods with no separate integration.
- Optimise for usage on different devices - desktop, mobile, tablet.
- Support for multiple languages and currencies.
- Reduces the chance of error with basic validations and supportive information and warnings.
- Highly customisable to match your corporate brand design and preferences.
There are two aspects to Checkout Solution.
- Checkout Builder - Customize and configure your payment page.
- Public APIs- Use the default page and just start accepting payments for your online store.
Amazingly, you can use our public APIs at any given time to create a checkout page for accepting payments irrespective/independent of Checkout Builder. We then offer you a default payment page for your paying customer.
Integrate with our Checkout Solution
You can start accepting payments with default pre-built checkout pages or customize the user interface for complete control over your checkout experience.

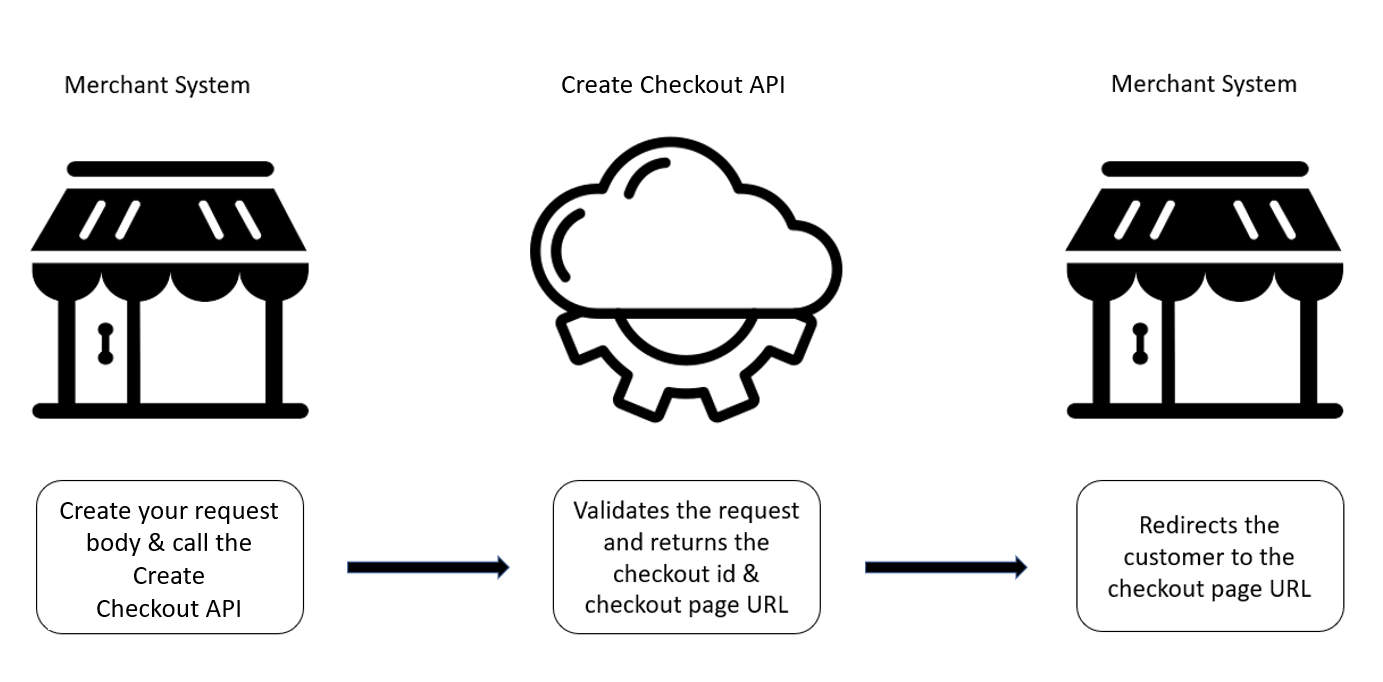
Create a payment transaction request
You can create a sample request of your own or you can use the following sample request (a very basic one) to call our API:
{
"storeId": "72305408",
"transactionType": "SALE",
"transactionAmount": {
"currency": "EUR",
"total": 12.99
}
}
A wide range of further parameters allows you to include things like billing and shipping address, order details, settings for 3-D Secure exemptions, your own transaction identifiers, etc.
After your successful request, you get a URL for the redirection of your customer to our solution and a checkout ID.
{
"checkout": {
"storeId": "72305408",
"checkoutId": "-YHeus",
"redirectionUrl": "https://ci.checkout-lane.com/#/?checkoutId=-YHeus"
}
}
Redirect your customer
Once you have received a success response from our API, use the redirectionURL , to redirect your customer to your active checkout page. You can control the redirect URLs in case of success and failure by sending the successUrl and failureUrl within the request to create the checkout.
{
"transactionType": "SALE",
"transactionAmount": {
"total": 25,
"currency": "EUR"
},
"storeId": "12345678",
"checkoutSettings": {
"webHooksUrl":"https://webhook.site/50d0a452-2785-45fb-ab7a-468cf21d4f36",
"locale": "nl_NL",
"redirectBackUrls": {
"successUrl": "https://www.success.com/",
"failureUrl": "https://www.failureexample.com"
}
}
}
Receive status updates
Checkout will send an update of the status via webhook. Alternatively, you can actively fetch the status via the checkout API. For more details please refer to Webhooks and Status Updates
Devices and Browsers
| Device | OS | Browser |
|---|---|---|
| Desktop | Windows, MacOS | Chrome, Safari, Edge, Firefox, Opera |
| Tablet | Windows, iOS, Android | Chrome, Safari, Android, Opera |
| Mobile | iOS, Android | Chrome, Safari |
Updated 2 months ago