Checkout Builder
Checkout builder helps create and maintain several (max 5) different checkout pages and activate any one of them for your eCommerce website. Key offerings of this tool are:
- Offers a competitive set of customization parameters like branding colors, field labels etc.
- Offers a competitive set of configuration like session time out, retries, payment methods to be displayed etc.
- Offers the simulation of checkout experience.
Create a new checkout page
Checkout Builder is a tool to build, customize and publish your payment page. To build a payment page, complete the following steps:
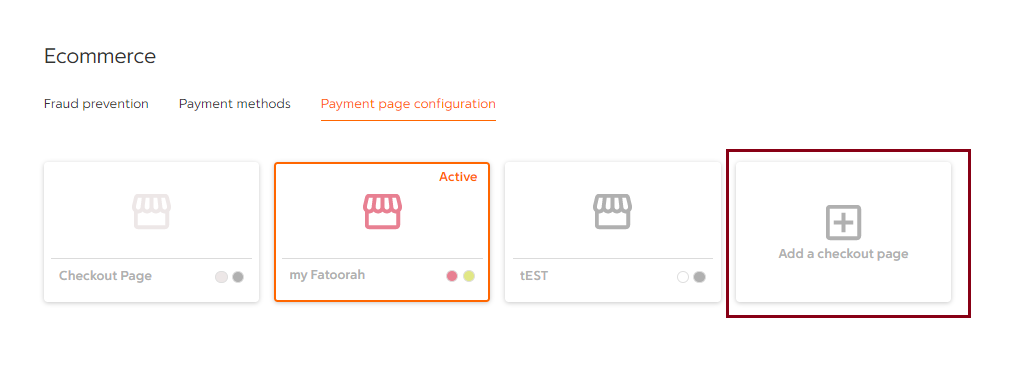
- On the left navigation bar, click "Checkout Builder".
- Hover over the blank tile under "Payment page configurations" and click "Add a checkout page".
- Enter the new checkout page title.

Configure your Checkout page
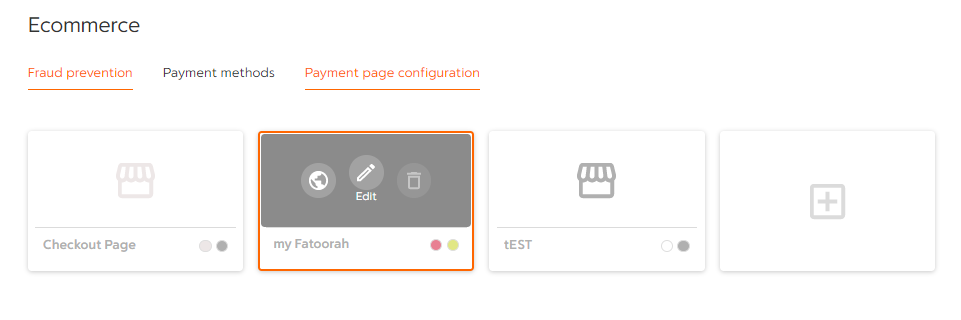
To edit the checkout page, hover over the payment page you wanted to edit and click the "Edit" icon. You can configure your default payment page by updating several sections.
You have multiple options to display your checkout page by choosing the title, payment section, summary, total, and pay now button wording based on your business needs.
To modify the wordings for the title, field, or button that you want to change, complete the following steps:
- Hover over the title, field, or button you want to change.
- Click the "Edit" icon and select the wording from the dropdown to display on the checkout page.
You can change all the highlighted titles in the following image by clicking on the "Edit" icon.

Editor Panel
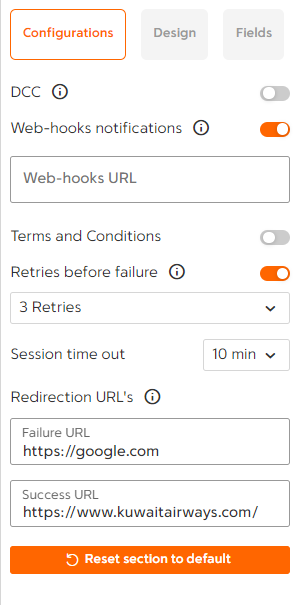
Configurations tab
 | Edit your checkout page settings such as DCC, Web-hook notifications, Retries before failure, etc. here. Redirection URL’s Enter the Failure and Success redirection URL path in the respective fields. You will be redirected to the Success or Failure URL depending on the payment status. You can always pass new redirection URL using an API request. If you already defined redirection URL using the checkout solution, you can pass new redirection URL using API. The redirection URL that you passed through the API will replace the existing redirection URL. Other options such as DCC, Web-hook notifications, Session time out are optional. Web-hook notifications To receive the web-hook notifications, complete the followings steps: 1. Turn on the Web-hook notifications toggle button under the Configurations. 2. Enter the respective webhook URL under the Web-hooks URL field.Terms and Conditions You can add terms and conditions related to the customer on the checkout page based on your business requirements. To add Terms and Conditions complete the following steps: 3. Turn on the Terms and Conditions toggle button under the Configurator. 4. Enter your terms and conditions URL in the field.Retries before failure As a merchant, you can enable the option to retry several times if the user-provided incorrect info. To enable the Retries Before Failure option, complete the following steps: 5. Turn on the Retries before the failure toggle button under the Configurations. 6. Select the number of retries using the dropdown. The default number of retries before failure is 3.Session time out You can manage your payment page session time out by selecting the Session time out dropdown. The minimum time for session time out is 1 minute, and the maximum is 20 minutes. The default value is 08 minutes. |
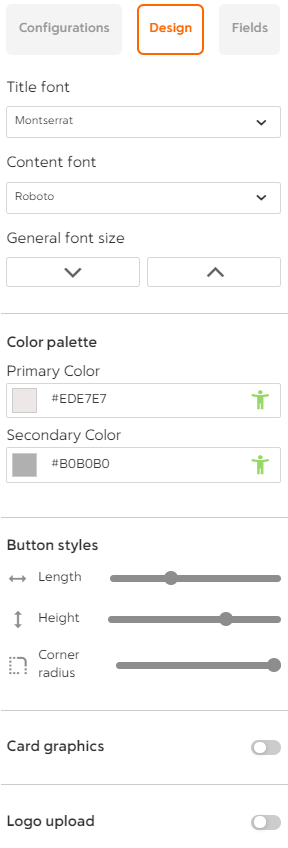
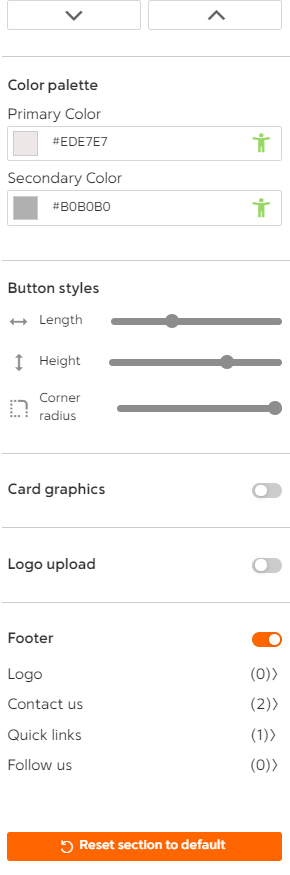
Design tab
 !  | You can modify your default checkout page (look and feel) based on your business needs by using the different options on Design tab. Text styles You can change the text font style and size for the Title and Content fonts by using the Text Styles settings under Design tab. Use the following drop-down options to understand more: Title and Content font style You can change the Title font and Content font using the dropdown menu. Click the dropdown menu and select the required font from the displayed list. The default text font is Roboto. Font size You can change the font size using General Font Size up and down arrows. Colour palette You can change the colour of the payment page by using Colour pallet. To change the colour of the payment page, complete the following steps: 1. Navigate to the Colour palette menu under the Design tab. 2. Change the Primary and Secondary colours of the payment page using the Primary Colour and Secondary Colour legends.Note: Make sure both primary and secondary colour palettes pass (green human icon) the colour accessibility test for the best visibility.Button styles You can change the Pay now button style by adjusting the length, height, and corner radius. To update the button style, complete the following steps: 3. Navigate to the Button styles menu under the Design tab. 4. Adjust the length, height, and corner radius slide bars to update the button style. Card graphics You can enable or disable the card graphics on your hosted payment page. To enable the card graphics, complete the following steps: 5. Navigate to the Card graphics menu under the Design tab. 6. Slide the Card graphics toggle button to on position.Save card details You can enable save card details option from the configurator under Fields tab. By enabling save card details option, saved card details are returned in the form of a token to the merchant via webhooks. This in turn can be used by the merchant for future transactions wit the same card details.Logo upload You can upload your organization logo either in the image or text format. To upload the logo, complete the following steps: 7. Navigate to the Logo Upload menu under the Design. 8. Slide the Logo Upload toggle button to on position. 9. Choose the Image or Text options based on your requirements.Note: The image format is the default option.Logo as an Image The Image format is the default logo format. To upload the image as a logo, complete the following steps: 10. Drag an image to the highlighted area or click on the Upload from your PC button to upload the image and click Continue. 11. By default, the logo is aligned to the left. You can move the image to the center or right using the alignment buttons. 12. Click on Preview to check your logo appearance. 13. If you want to replace the logo, hover over the refresh icon, click Upload a new file, and click Continue. 14. Click Apply to apply the logo.Note: PNG, SVG, and JPEG are the supported image file formats. The maximum allowed upload file size is 800KB. The maximum upload file dimensions are 250X400 pixels. |
You can use our Default checkout page to securely accept payments online if you are not using our checkout solution or have not configured your payment page. The Default checkout page gives you the option to use many payment methods securely and reduces the burden of compliance with the Data Security Standard of the Payment Card Industry (PCI DSS).
Updated about 1 year ago