Using the built in interactive documentation
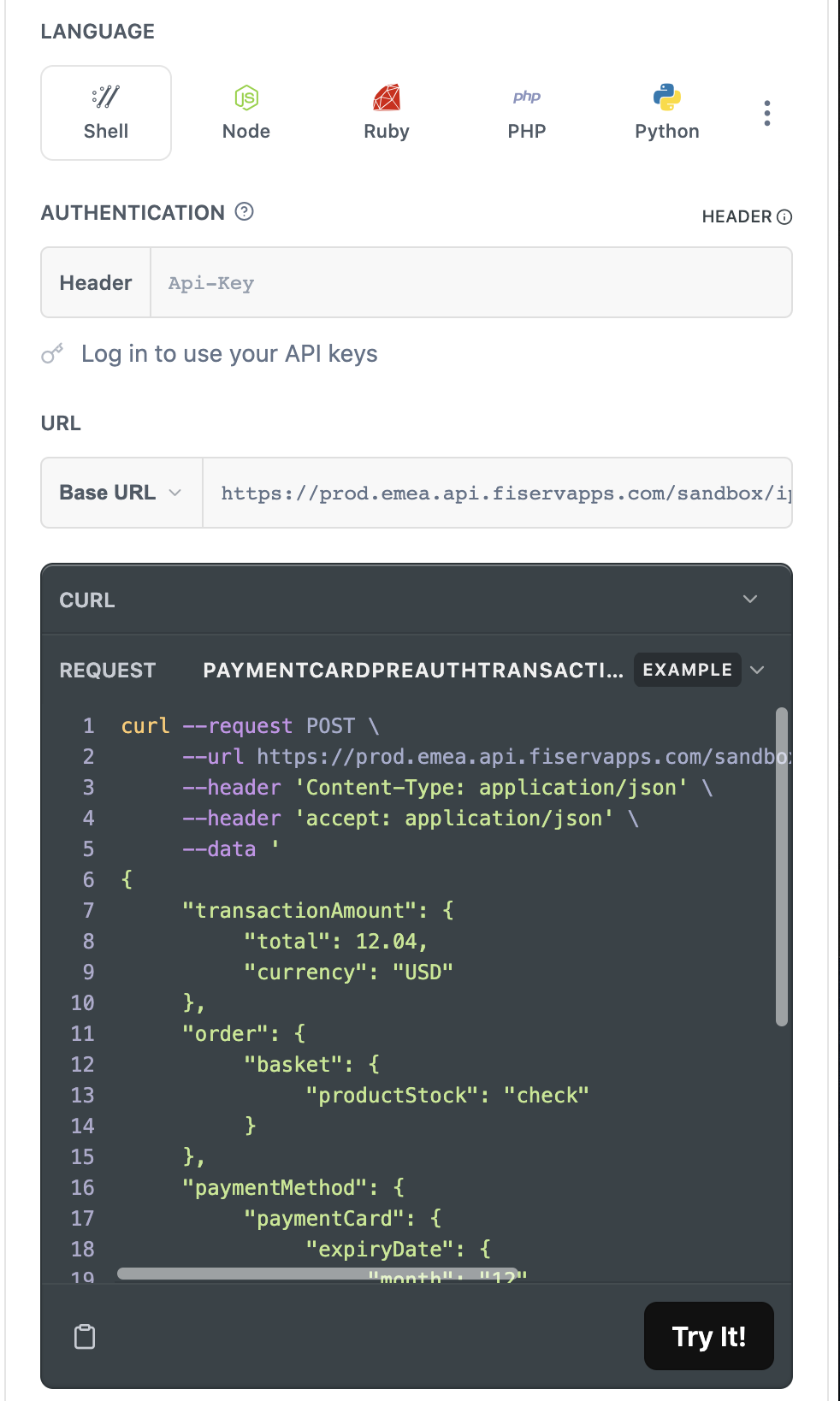
The built in interactive documentation allows you to view the open API speficiation, see examples, try it out live in the sandbox environment and generate code snippets.
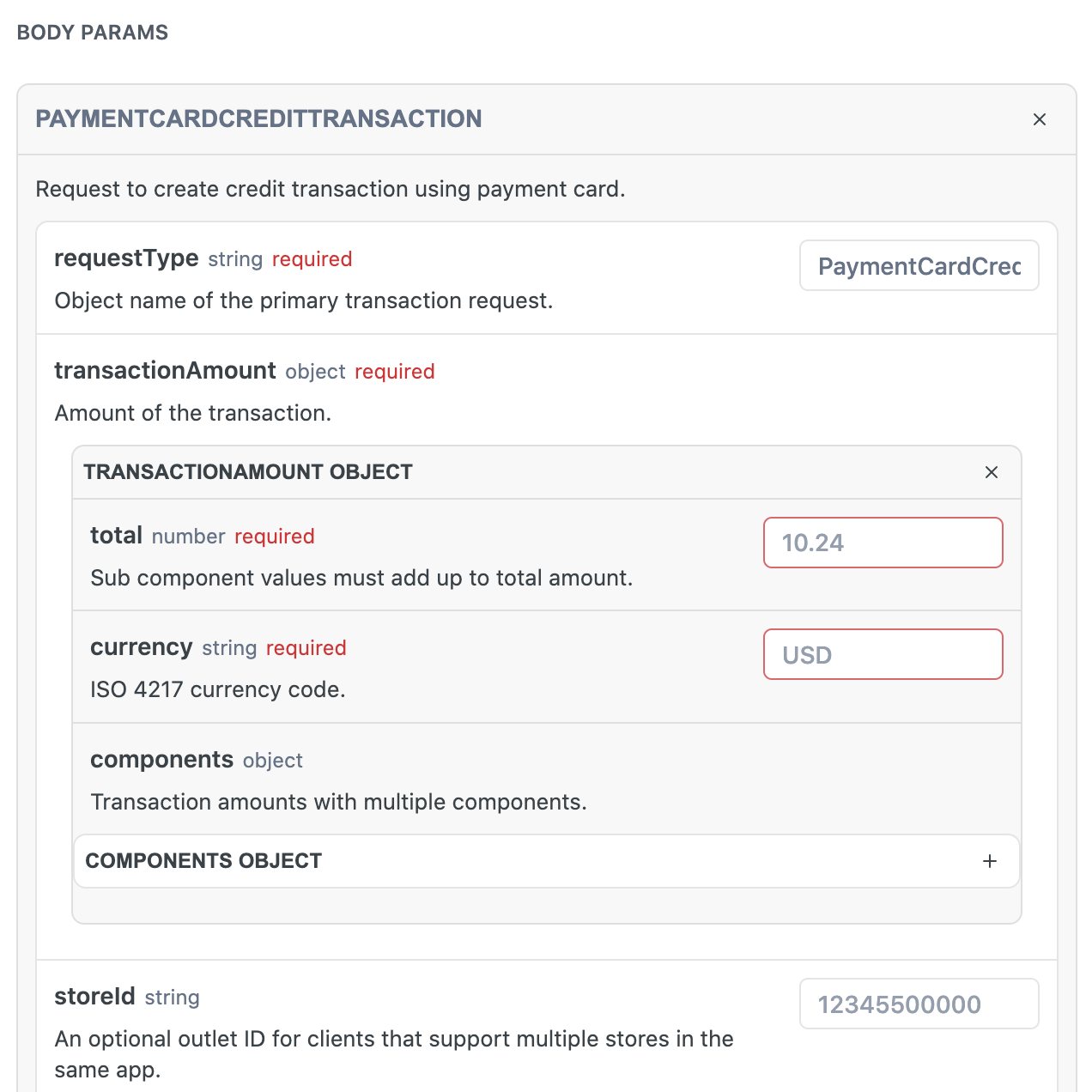
Look at the request format and field level details

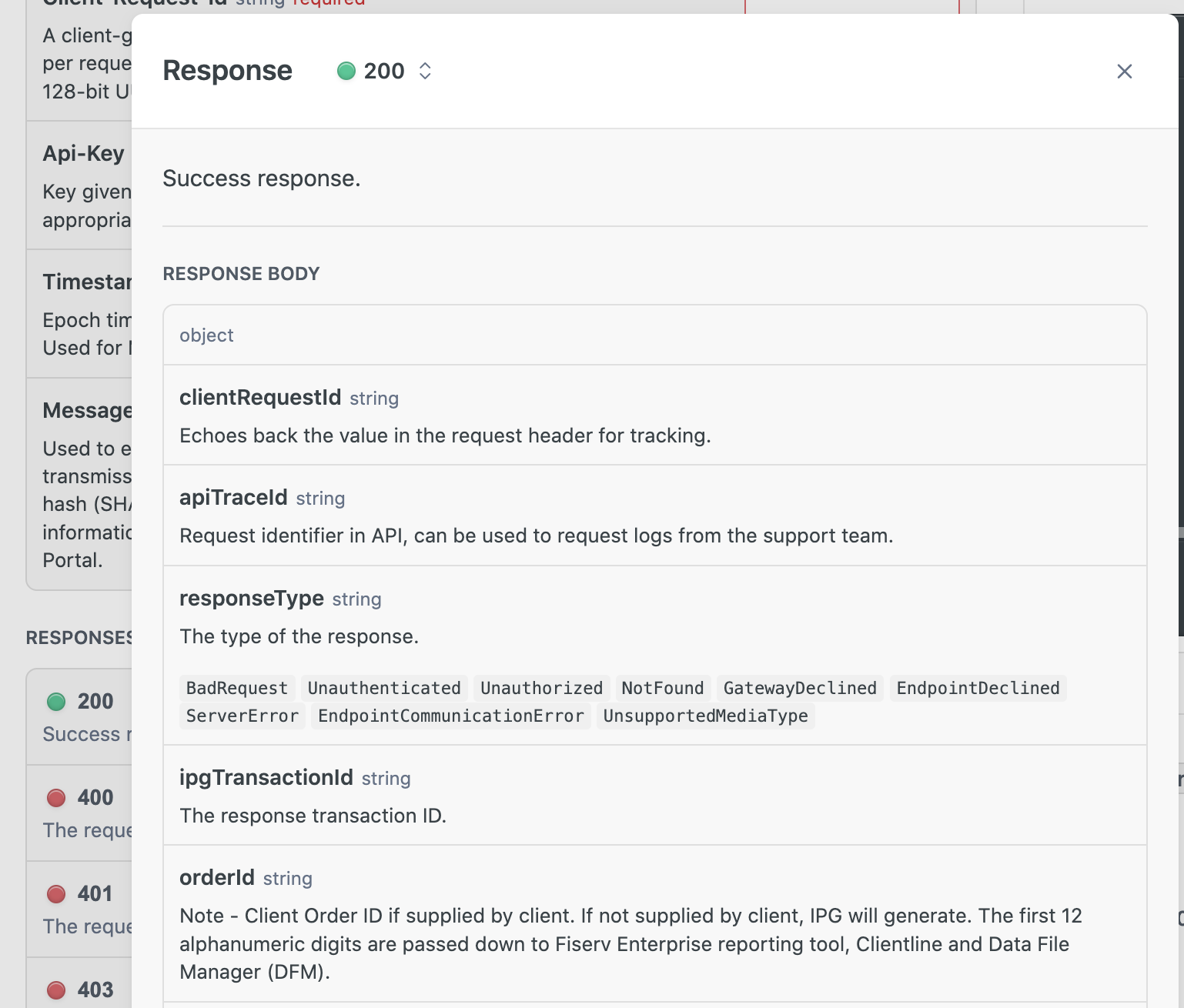
Explore the response body, the descriptions and value format

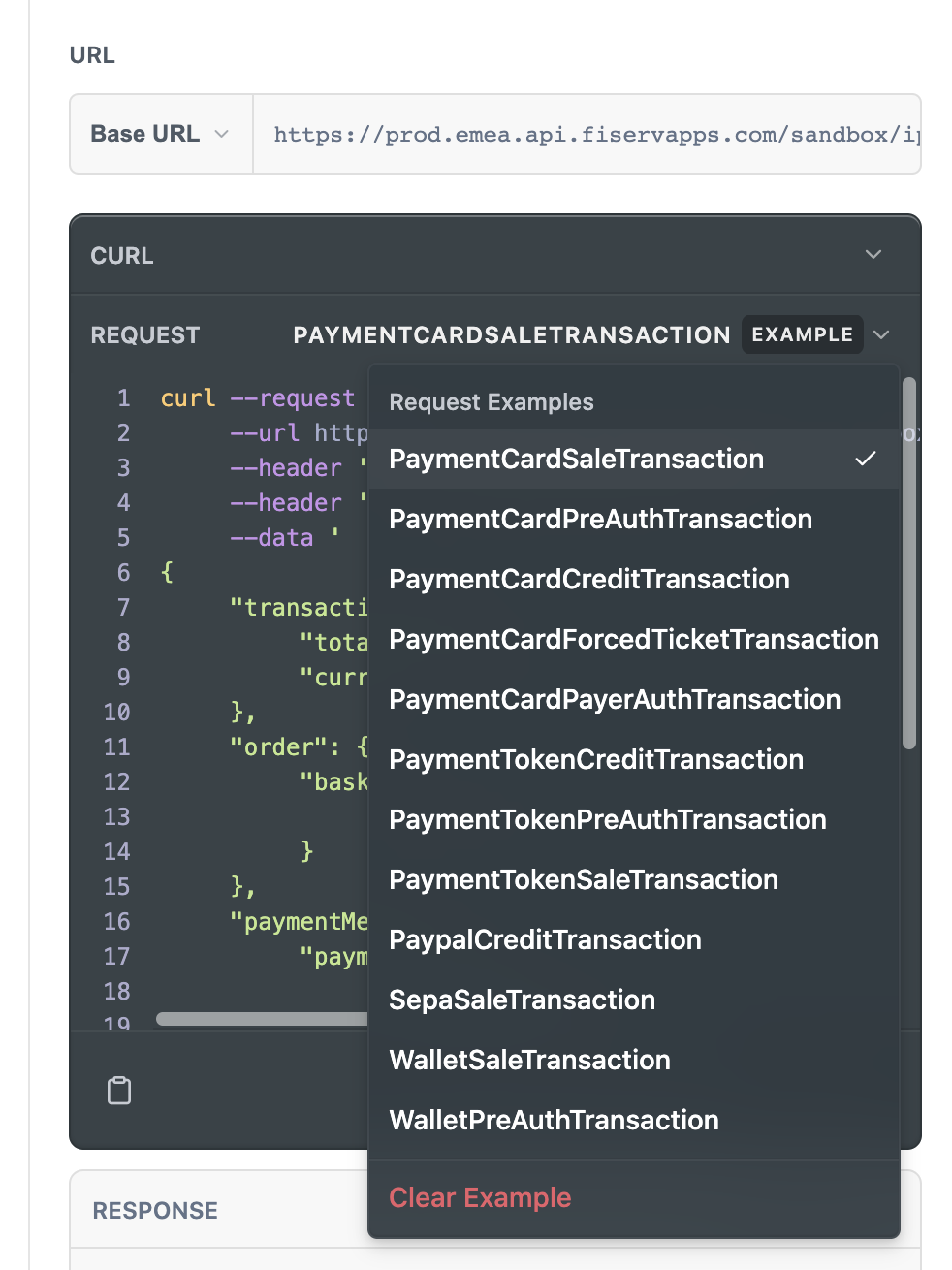
Select from pre-populated examples

Try it out live with your own API key in sandbox

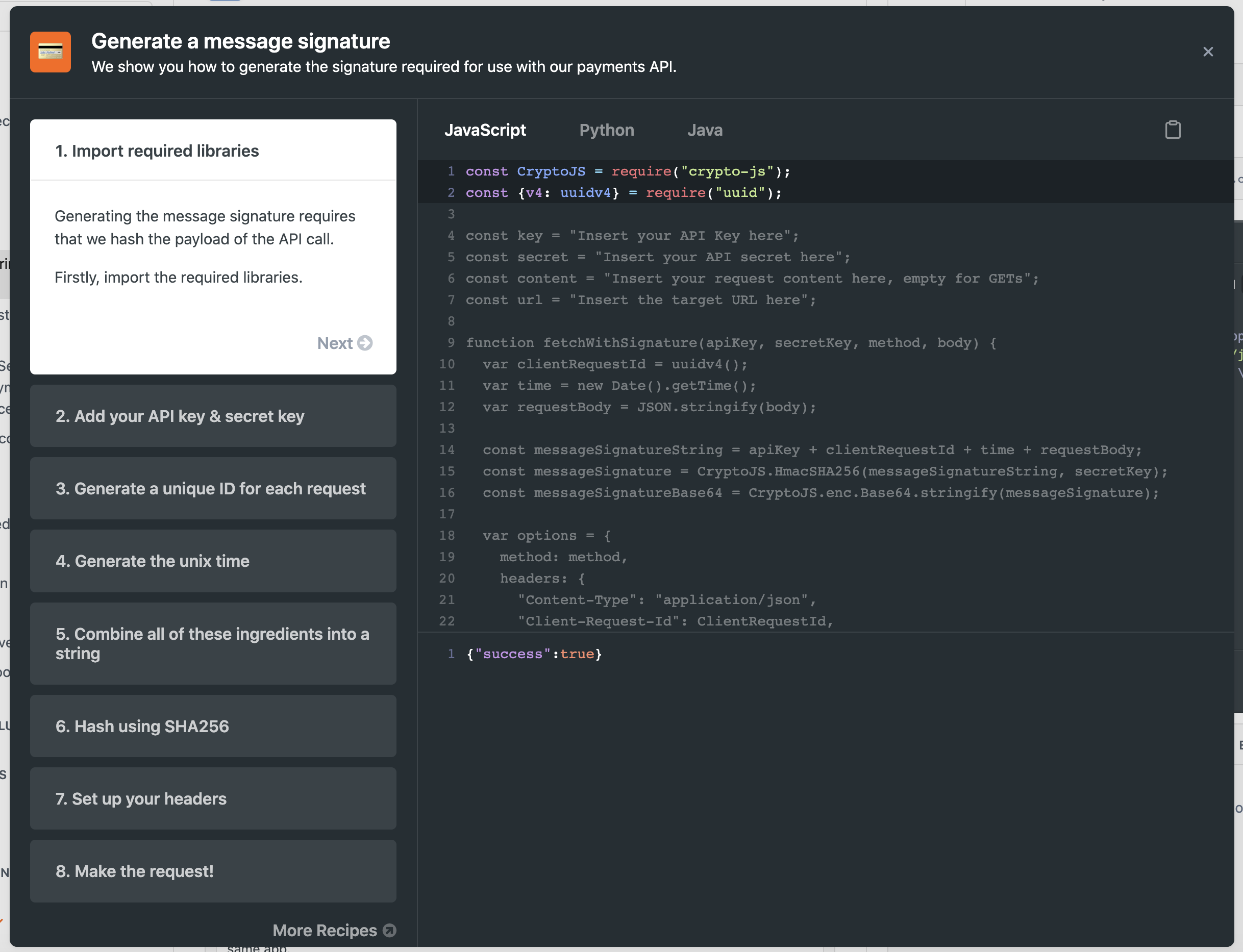
Refer to relevant recipes for additional help

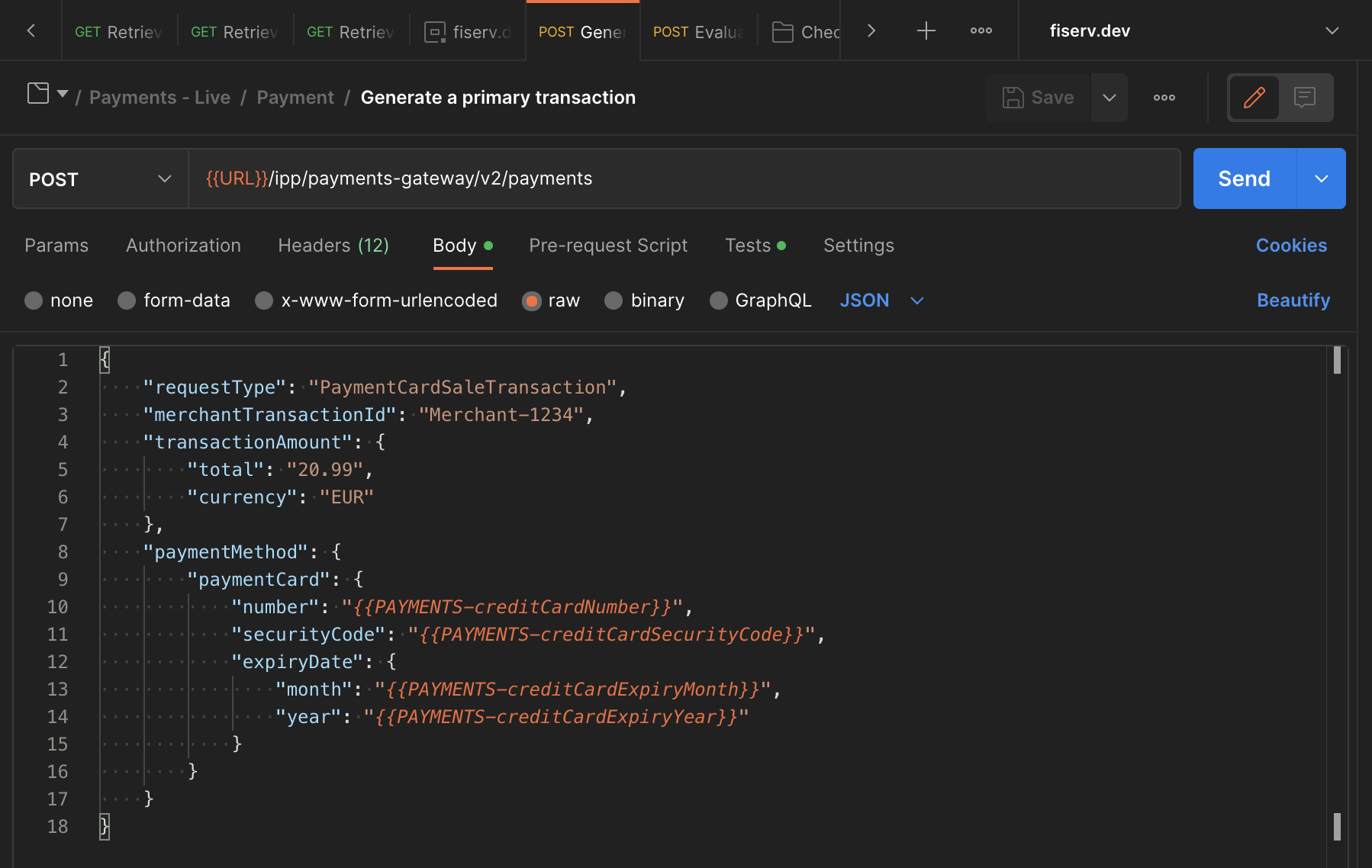
Using Postman
To make it easier to test our APIs with your favourite tools, our Postman collection is available so all you need to do is pop in your API key to get started.
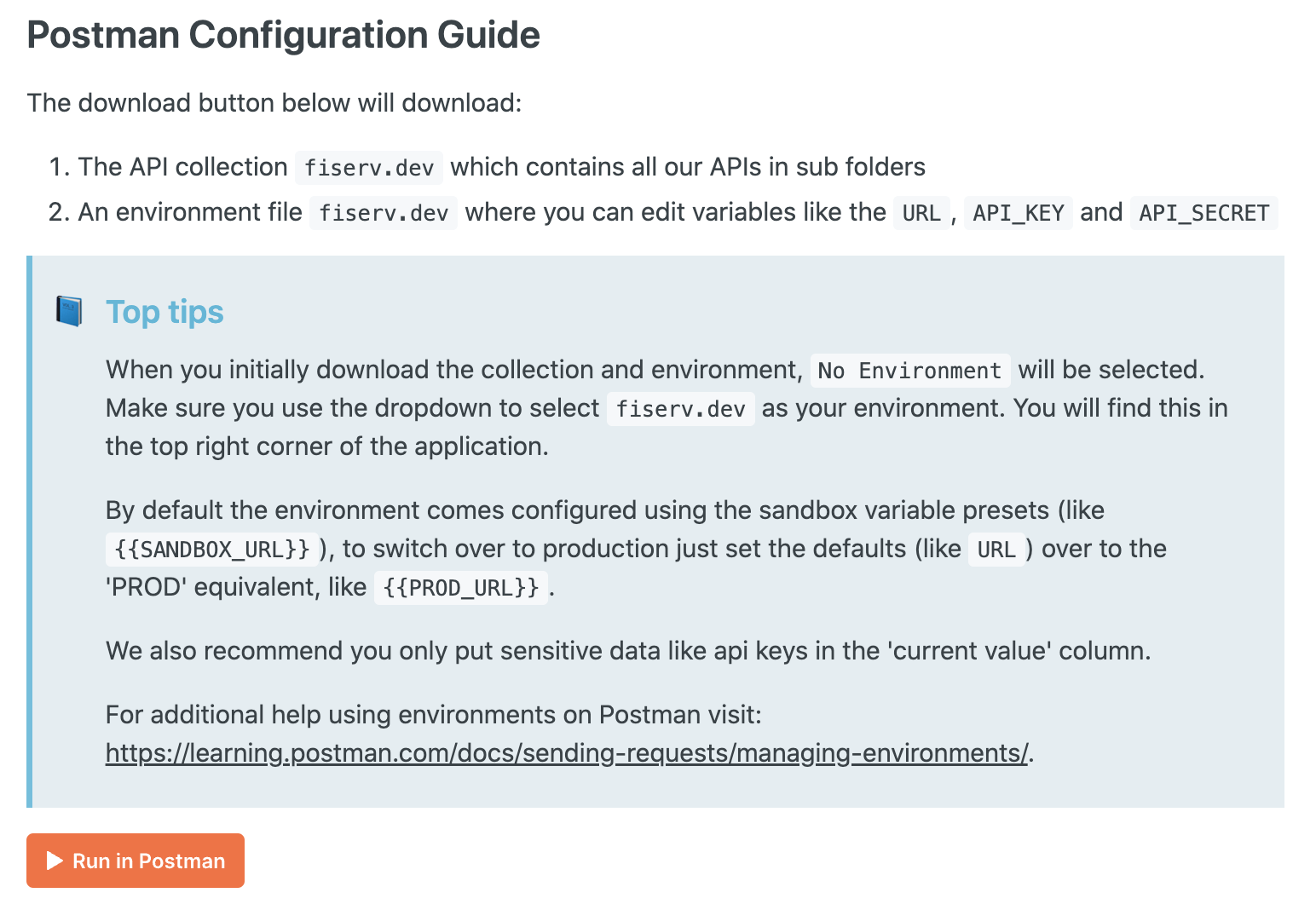
View our configuration guide and click run in postman

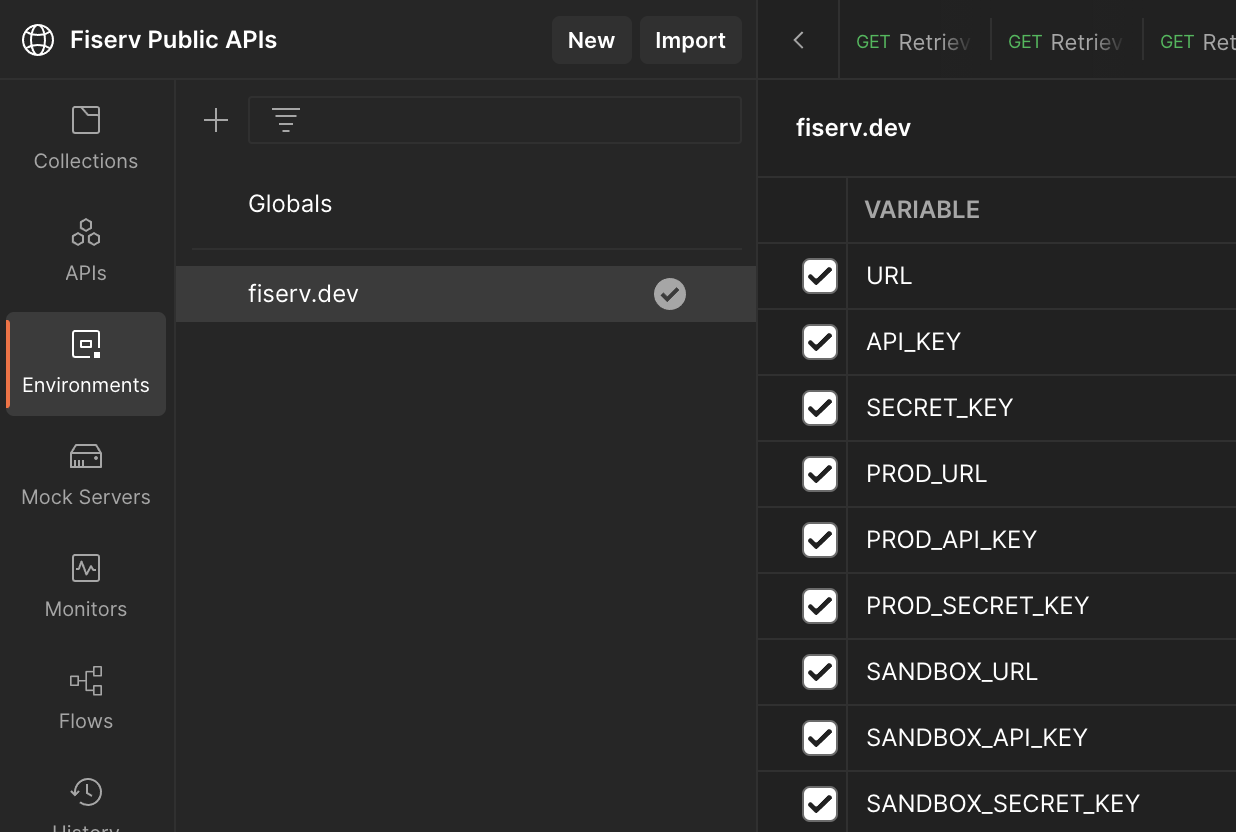
Add your API key and secret the environment file

Choose an API from the collection and start testing with pre-populated examples or create your own request